Living thousands of miles away from my family and friends, and not being a good cook every time I need to do a facetime call with my mom to cook something. This motivated me to create a product that could help people to connect with others while having a communal cooking experience.
Overview
Project Details
My role: UX Designer responsible for user research
Duration: 4 weeks
Team: Individual
At Glance
What did I do in this project?
Problem
The experience of communal cooking and sharing food brings joy to the lives of home cooks and food enthusiasts. However, for those such as long-distance friends, the simple act of cooking dinner together or hosting a dinner party with friends is not an option.
As a result, amateur cooks and food-enthusiasts struggle to maintain relationships with others remotely.
Solution
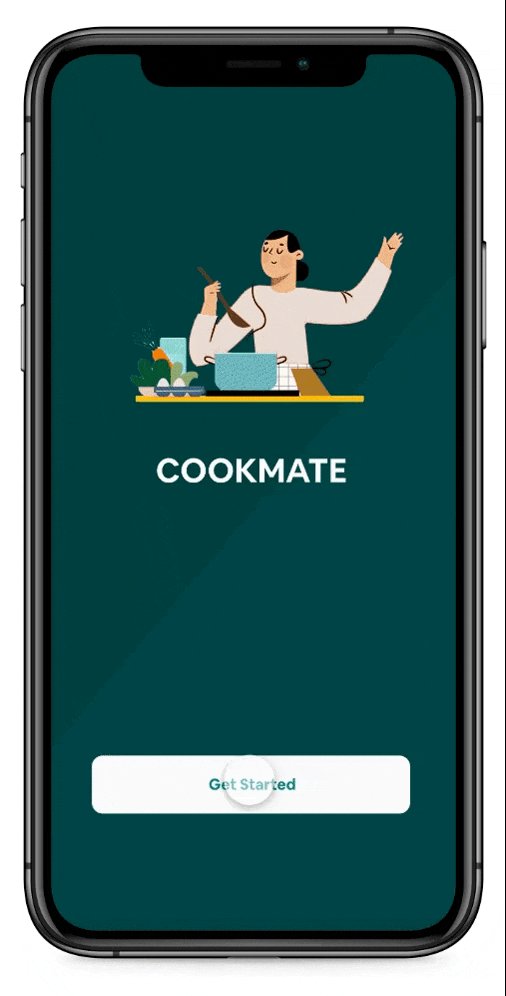
Cookmate: A new social cooking app that brings family and friends together virtually and allows users to cook and connect with others simultaneously, no matter where they are. This app will allow users to browse recipes and get recommendations based on the selection, cook together with friends/family by creating a cooking event, and share cooking experience and food pictures with each other.

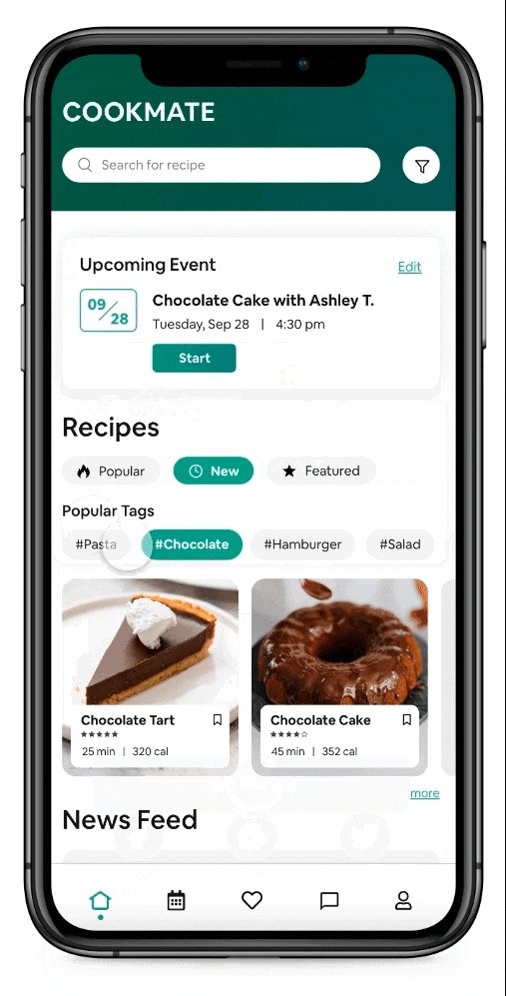
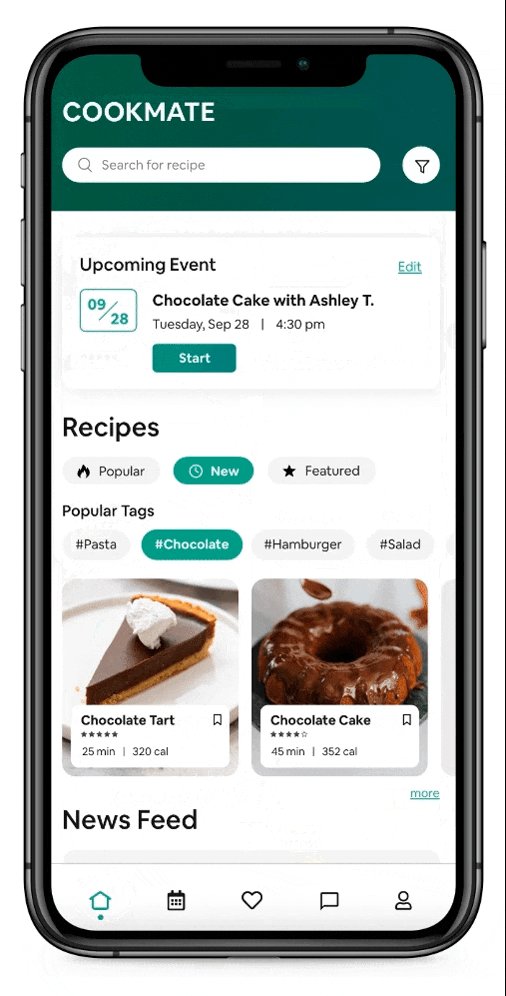
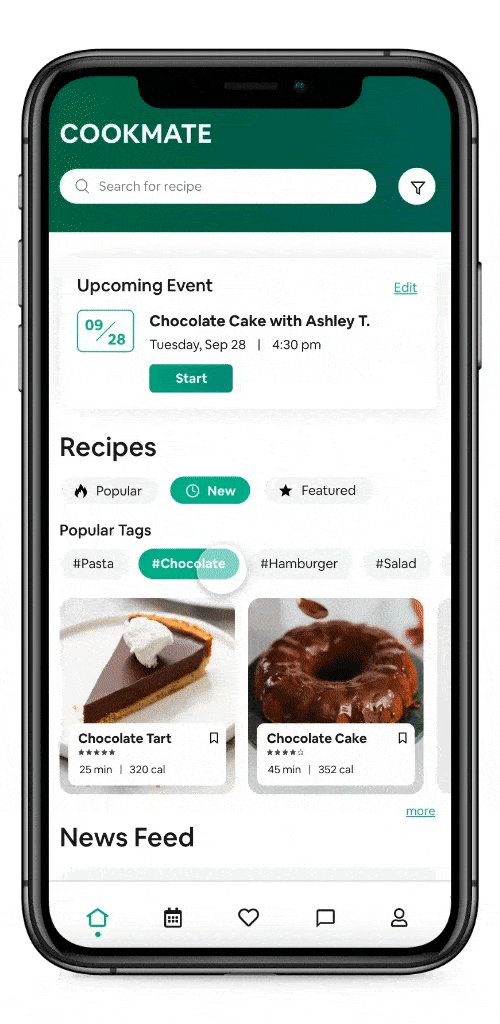
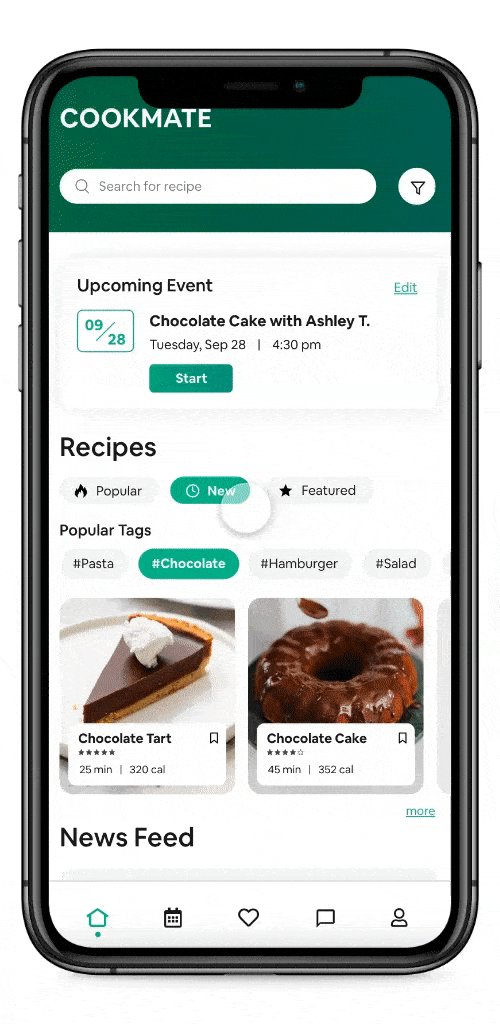
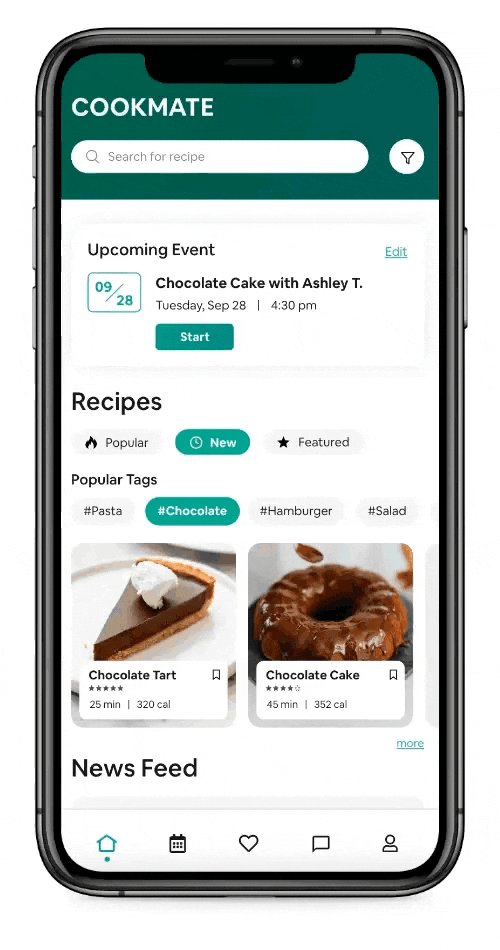
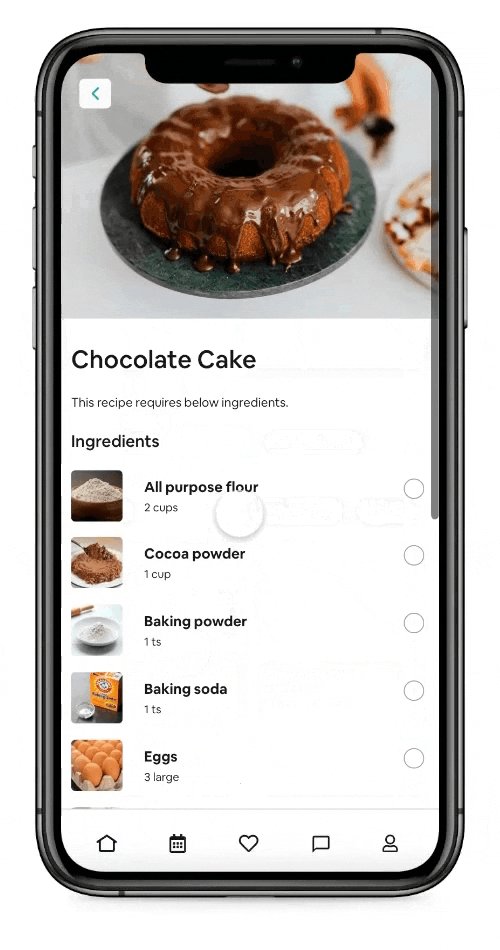
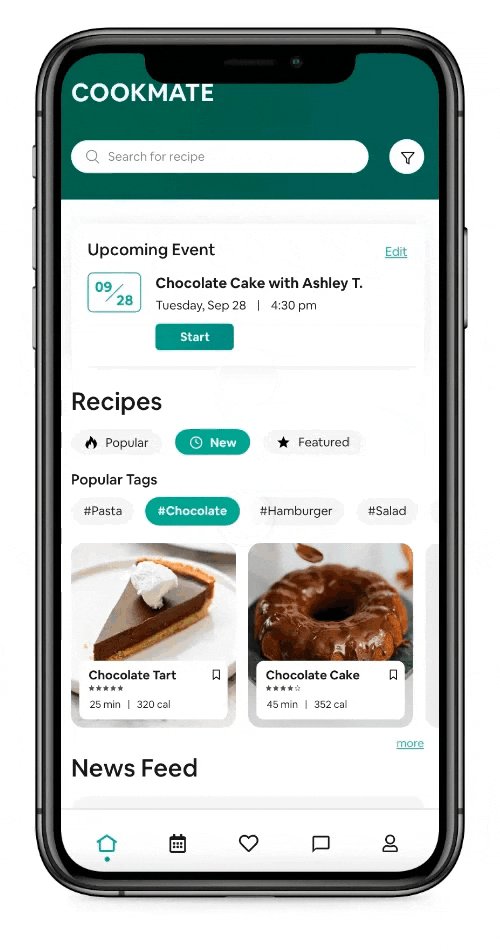
Browse recipes and get recommendations based on the selection
The homepage showcases recommendations and new food recipes. Users can view recipes according to their interests and filter search results for the recipes by selecting tags from popular tags or using the search bar. On the homepage, users can also see the upcoming cooking event which has already been scheduled.
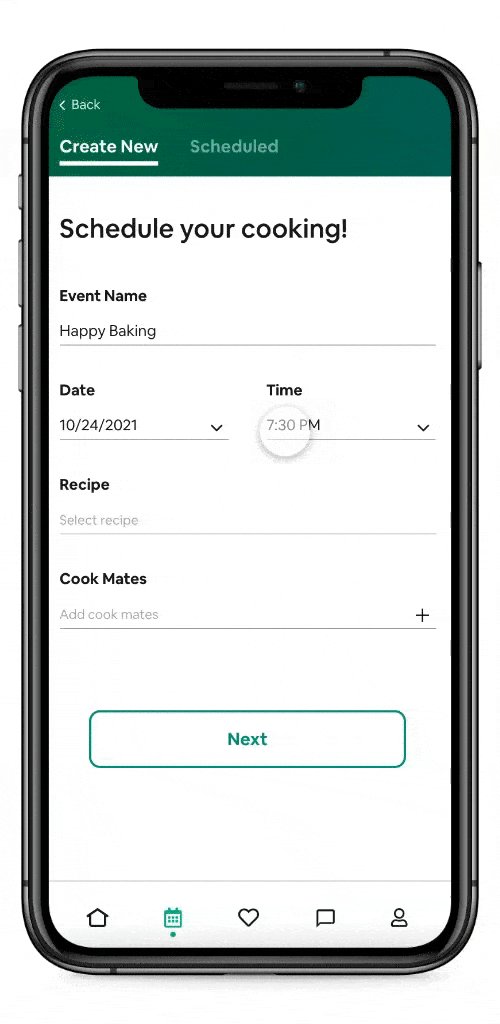
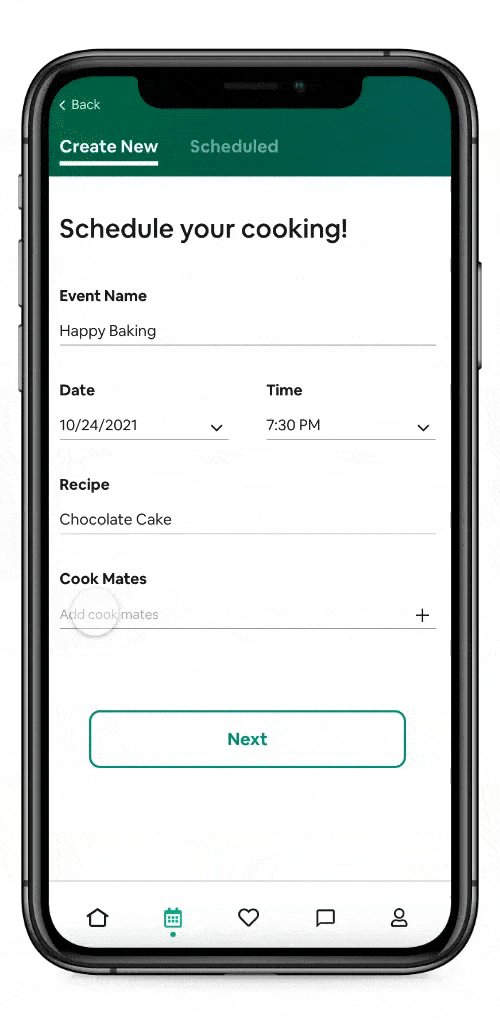
Create a cooking event
Users can create a new cooking event using the event button from the main navigation. In just a few steps, users can create their own new cooking event, and send the invitation to other cook mates. The Cookmate app will also notify users of the newly created event. Users can also get the event invitation in the notification if some other people have created the event.


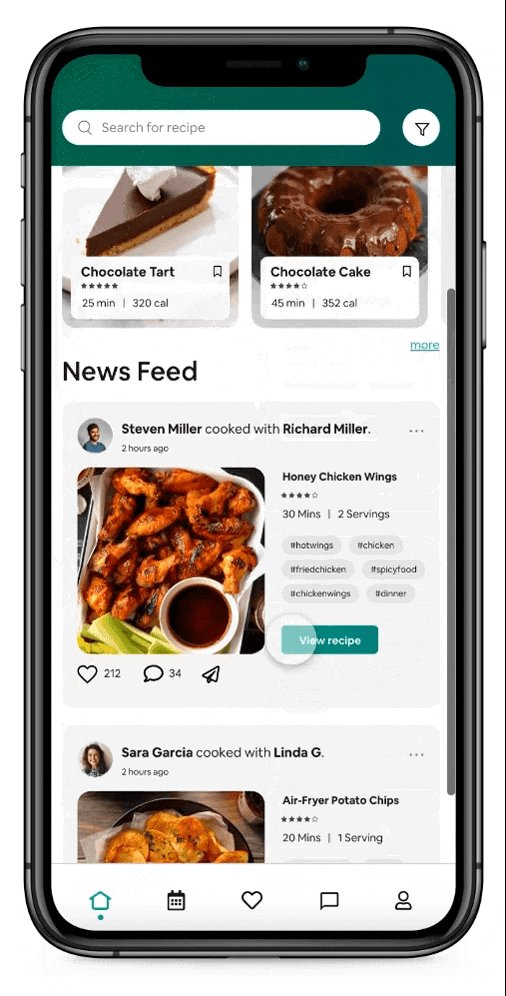
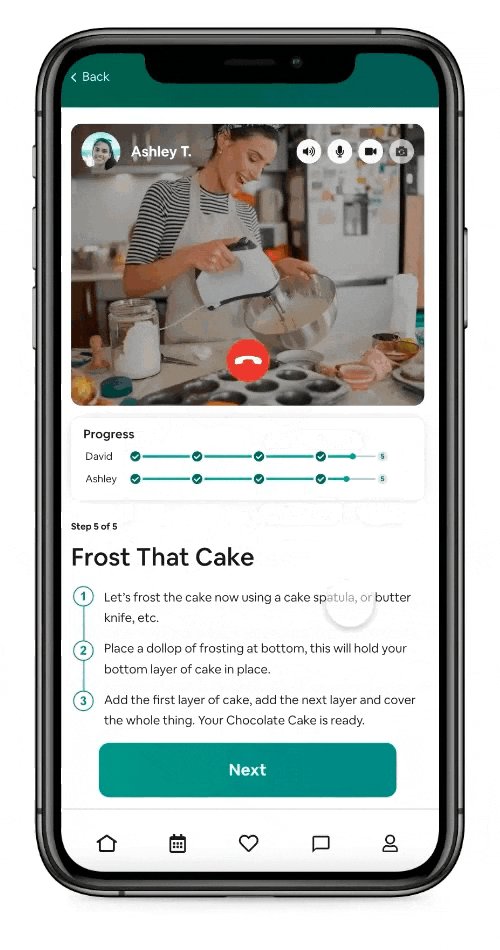
Cooking together with friends/family and share food picture
Users can virtually cook together with other cook mates to enjoy the experience of cooking together. Clicking on a start button will allow them to start cooking by connecting with cook mate through an audio call or video call. Users can see the progress of cooking through the progress bar along with other people.
After completing the cooking, users can share experience of cooking to their friends and family.
Success Metrics

Design Process
I decided to follow IDEO’s Human-Centered Design and Lean UX Design Thinking process to make sure that my design decisions were supported by user research and feedback.

User Research
Digging deeper to understand the pain points
I conducted 5 interviews with amateur cooks and food enthusiasts to understand people’s daily cooking routines, their needs and frustrations, and how they connect with others through the activity of cooking. Through a synthesis, I was able to create a typical journey map of people’s cooking experience and extracted 3 main pain points of communal cooking. Meanwhile, I conducted a competitor analysis to determine what has been done and what needs to be done.

but also revealed areas of excitement that I could capitalize on to create an end-to-end cooking experience.


Target audience
Jenny - Our primary persona
Based on our interview findings, we created personas that helped us gain a clear perspective of our target users and their goals and interests. Jenny is an adult who recently moved to a new city due to her work, and is looking for ways to connect with her friends through communal cooking.
User Journey Map
I created a user journey map to help me visualize how Jenny might accomplish the task of cooking a meal and connecting with her friend, James. This involved mapping out every step of her emotional experience. Envisioning Jenny’s emotional journey helped me prioritize what problems to address.

Ideation
Brainstorming & Sketching
Brainstorming to solve Jenny's painpoints and frustrations
After understanding the pain points faced by the users and crafting a design goal, I used the how might we activity to brainstorm some possible solutions which could solve the user’s pain points and frustrations.

Ideation : 1
I sketched out some ideas to solve the identified problems to visualize and brainstorm some of the features for our solution and map out the users journey.

Design Evaluation - User testing
I used paper wireframes to conduct user testings, a few insights that came out of these 5 people user testing were...


Ideation : 2
I refined my existing sketches to accommodate some new problems which I had identified.

High-fidelity Designs
1. How might we design an application that provides user to create new events and show updates related to scheduled events easily?
Addressed Problem:
Confusion between create new event and scheduled event.
Solution:
-Moving Create new event functionality to event page
-Providing schedule event button at the end of recipe page

2. How might we help user to start event in an efficient way?
Addressed Problem:
-User need to go the "Event" page to start the event
Solution:
-Moving upcoming events section to the
Home page with the event "start: button
-Helping users to get reminded about the upcoming event
3. How might we help people who need to interact with their devices while their hands are engaging with the cooking process?
Addressed Problem:
-Users want an alternate way to interact with the app while they are middle of the cooking process
Solution:
-Add Gestural Interaction option for users who want to touch-less interaction
-Showcards that helps users to orient and get familiar with the product with the new interactive system



Results
And users liked what I designed...

Next Step
-The next step will be to conduct a usability test of the hand gestures with a full recipe. I think WOZ testing can be really helpful here without actually coding.
-Conduct broader user testing by expanding our demographic.
-In future, I would like to add gestural interaction for full application and option to see recipes recommendations based on the ingredients selected by the user.
What I learned
1. Turn feedback into opportunities
Understanding how to analyze and user research data to put myself in the user's shoes. This let me validate or reject my own assumptions, formulate strong rationale for decisions, and turn feedback into opportunities.
2. Find and solve the fundamental issue, not the symptoms
Creating product design, it is easy to get into the pixels and details of what makes sense visually and unknowingly disregard user considerations. Hosting a user research sessions with our participants helped clarify the language I wanted to use to make it easily understandable with more seamless interactions.
3. You are not the user
Do not take it for granted that others think or interact the same way you do. You are not the user, the only way to validate your assumptions is to do the test with real users iteratively.
